Este é um guia prático para quem deseja instalar o Google Tag Manager no WordPress. Pra quem não conhece, o GTM é um gerenciador de tags (do Google) que facilita muito a vida de qualquer desenvolvedor, profissional de marketing ou proprietário de site. Vou abordar os dois principais métodos de instalação do GTM no WordPress: (1) utilizando um plugin e (2) editando os arquivos do template do site. Vamos lá!
Caso você ainda não tenha uma conta no Google Tag Manager sugiro a leitura integral deste artigo. Se você já possui uma conta pule para a segunda etapa.
Criando uma conta no Google Tag Manager (GTM)
Tempo necessário para esta implementação: 2 minutos
Como criar uma conta no Google Tag Manager
- Fornecendo informações
Vá até a página do Tag Manager e clique no botão de “Avaliação Gratuita”. Informe suas credenciais do Google.
- Criando a conta
No canto superior direito clique no botão “Criar Conta”.
- Configurando a aplicação
Em seguida, informe o nome da conta, país, URL e onde deseja utilizar o contêiner (Web, iOS, Android ou AMP). Assim que informar estes dados clique em “Criar”.
- Recebendo o código
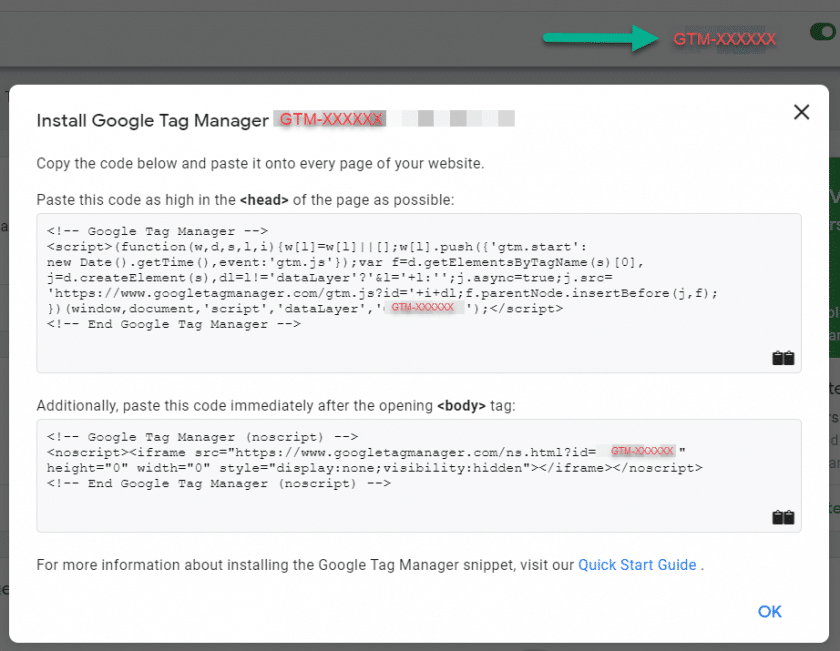
Agora você receberá os códigos e instruções para instalar a tag
<head>e também um código para instalar a tag<body>
Leia também: “Como instalar o Google Analytics no WordPress usando um plugin”
Instalando o Google Tag Manager no seu site
Se você não copiou os códigos fornecidos no momento da criação da conta/contêiner, entre no seu contêiner e clique no ID apresentado no topo da página:

A instalação destes códigos no site pode ser feita de duas formas: (1) via plugin do WordPress ou, (2) editando os códigos do template utilizado.
Antes de escolher uma das formas, tenha em vista:
- Se você possui as permissões necessárias para configurar da maneira escolhida (alguns plugins de segurança podem impedir a edição direta de arquivos do template por exemplo).
- Como é feita a manutenção do site (se você faz a manutenção ou se uma equipe de profissionais cuida disso para você).
- Que outras funcionalidades você deseja implementar juntamente com o Google Tag Manager no seu site WordPress (dimensões customizadas no GA, Google Optimize, etc).
Instalando o Google Tag Manager no WordPress utilizando um plugin
Uma das grandes vantagens de se utilizar um CMS como o WordPress é a possibilidade de adicionar funcionalidades através de módulos, no WordPress chamados de plugins.
Provavelmente o melhor (e o que recomendo) plugin para adicionar o GTM ao seu site WordPress é o “DuracellTomi Google Tag Manager for WordPress”. Sua instalação ocorre como a de qualquer outro plugin:
- Entre no seu painel administrativo.
- Vá em Plugins > Adicionar novo.
- Procure por “Google Tag Manager”.
- Clique em “Instalar” no plugin DuracellTomi Google Tag Manager for WordPress.
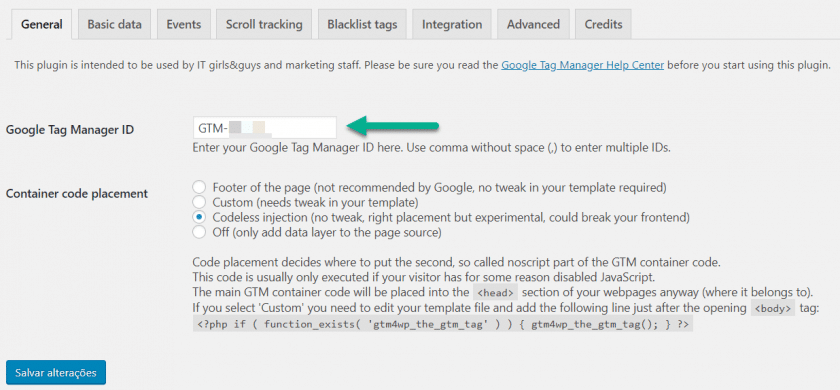
- Vá em Configurações > Google Tag Manager e informe o código do seu contêiner do GTM no campo apropriado:

A utilização do plugin é o método mais seguro para você inserir o GTM ao seu site. Ainda assim, dependendo das configurações do seu site, qualidade do código do seu tema e plugins utilizados pode haver contratempos.
O script <head> é adicionado corretamente ao seu site. Ele é essencial para o funcionamento do GTM no site.
O script <body> é um snippet de iframe que age como substituto para usuários com JavaScript desativado (número bem pequeno de usuários). Em função do WP não possuir um hook para inserção de código personalizado na tag <body>, por padrão ele é adicionado ao rodapé. Isso não é o ideal porque reduz a probabilidade de uma tag ser disparada. Ainda funcionará mas somente após toda a página ter carregado.
Se você precisa que a tag <body> seja disparada no local correto, você pode escolher um método personalizado de injeção da tag.
No meu site o método Codeless Injection, mas me certifico que o meu tema esteja alinhado a este tipo de injeção do código do GTM.
Para garantir que o método de injeção escolhido esteja funcionando efetue testes nos principais navegadores.
Vantagens deste método:
- Este método ativa automaticamente múltiplas variáveis de dataLayer que somente estariam disponíveis com muita customização. Com estas variáveis ativas é possível por exemplo extrair dados para o GA como autor, ano da publicação, tipo de usuário, etc.
- Na aba de integrações você encontrará a possibilidade de integrar outras funcionalidades como ContactForm 7, WooCommerce e AMP.
- Além disso você pode injetar o Page Hiding Snippet do Google Optimize para rodar seus experimentos de forma mais segura.
Instalando o Google Tag Manager no WordPress editando o template
Antes de realizar qualquer alteração no seu tema certifique-se que tem conhecimento para tal. Minha sugestão é que evite realizar alterações nos arquivos do seu template. Caso escolha este método procure utilizar as melhores práticas, adotando um tema filho para que suas alterações não sejam perdidas quando seu tema pai for atualizado.
Eis o que você precisa fazer:
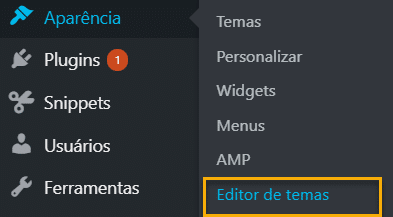
No painel administrativo vá em Aparência > Editor de temas:

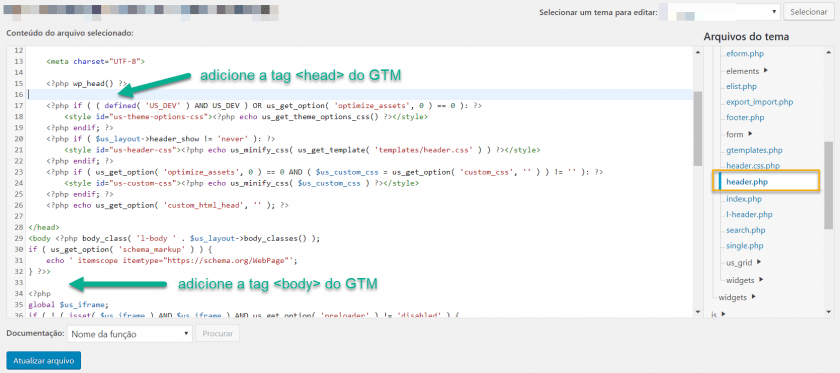
Selecione o tema utilizado e insira as tags do GTM nos locais apropriados:

Clique em “Atualizar arquivo” e você está pronto para utilizar o GTM.
Leia também: Como instalar o Google Analytics usando o Google Tag Manager
Testando a instalação do GTM
Passada a fase de instalação, vamos conferir se o método escolhido foi implementado corretamente.
Existem algumas formas para você testar se o seu GTM foi instalado corretamente. Minha recomendação é para que você utilize os dois métodos a seguir para garantir que está tudo certo.
Método 1: através do código fonte da página
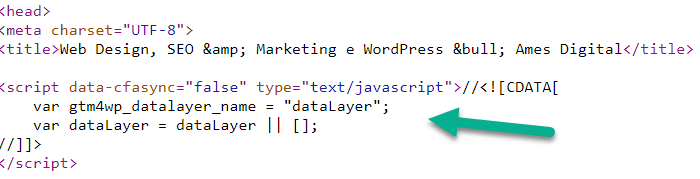
Vá até o seu site, clique com o botão direito do mouse sobre a página, em seguida clique em “Exibir código fonte da página”. Uma nova aba irá abrir com o código fonte da sua página. Algo parecido com isto:

Verifique se as duas tags do GTM estão implementadas. Teste em todas as páginas para garantir que está implementado corretamente.
Método 2: utilizando o Tag Assistant do Google
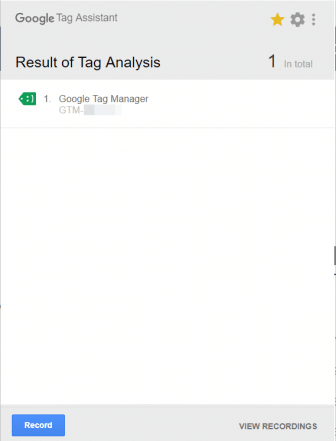
O Google disponibiliza uma extensão que pode ser adicionada ao seu navegador para checagem rápida de tags implementadas, o Tag Assistant.
Instale a extensão. Acesse o seu site e clique sobre a extensão. Ela irá exibir as tags implementadas.

Se sua tag do Google Tag Manager estiver ok você pode dar início ao cadastramento e disparo de tags (Google Analytics, Hotjar, Pixel do Facebook, etc) dentro do GTM.
Agora é com você! Que método você utilizou para inserir o GTM no seu site WordPress? Quais tags você utiliza ou pretende utilizar? Ficou com alguma dúvida ou tem alguma dica para compartilhar?
Continue lendo: Métricas de Marketing Digital: quais são importantes?
Continue lendo: Métricas de marketing: métricas parceiras